
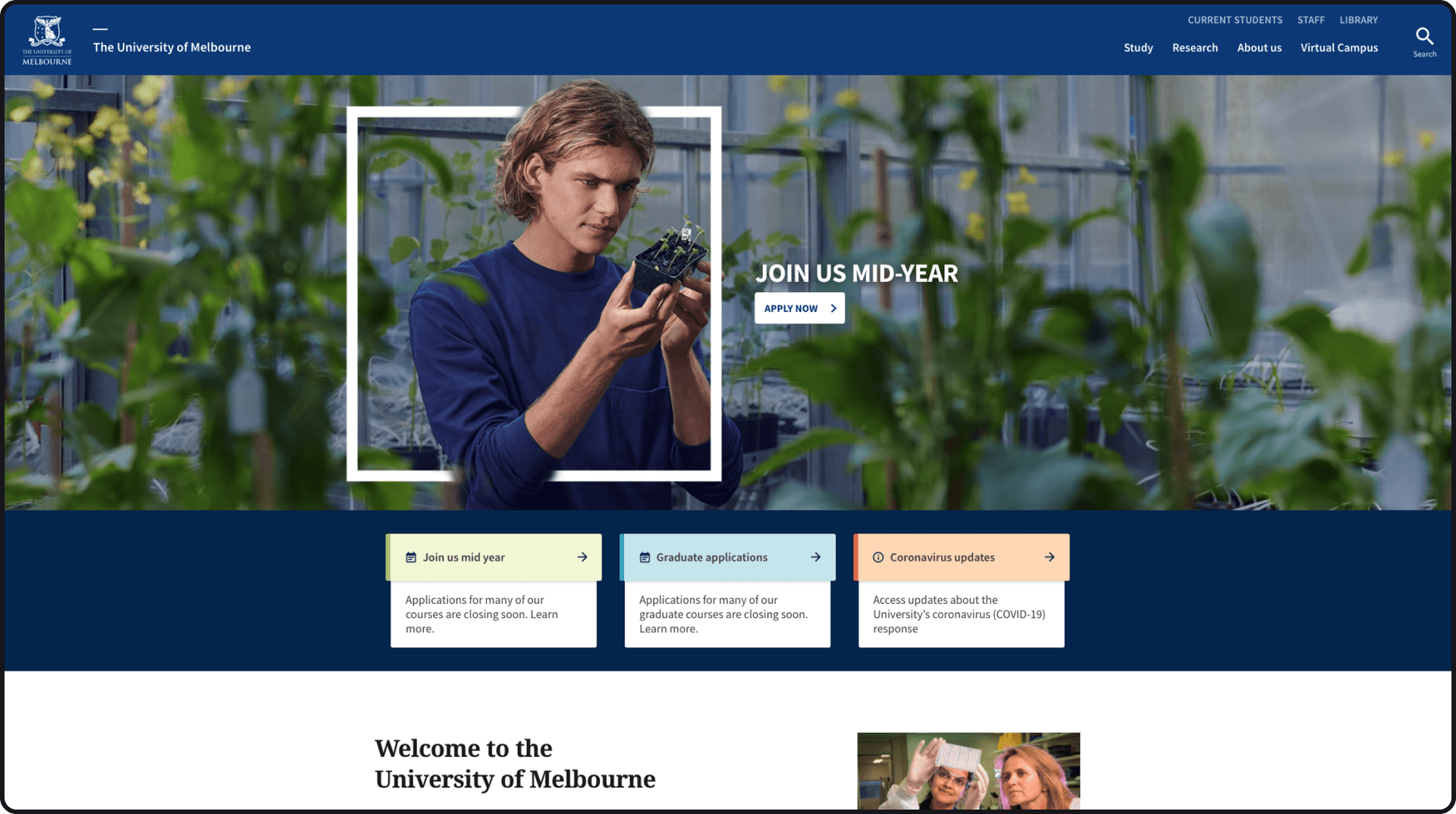
The University of Melbourne - Australia's #1 Ranked University
Audit and modernization of the University of Melbourne’s complex government-grade infrastructure
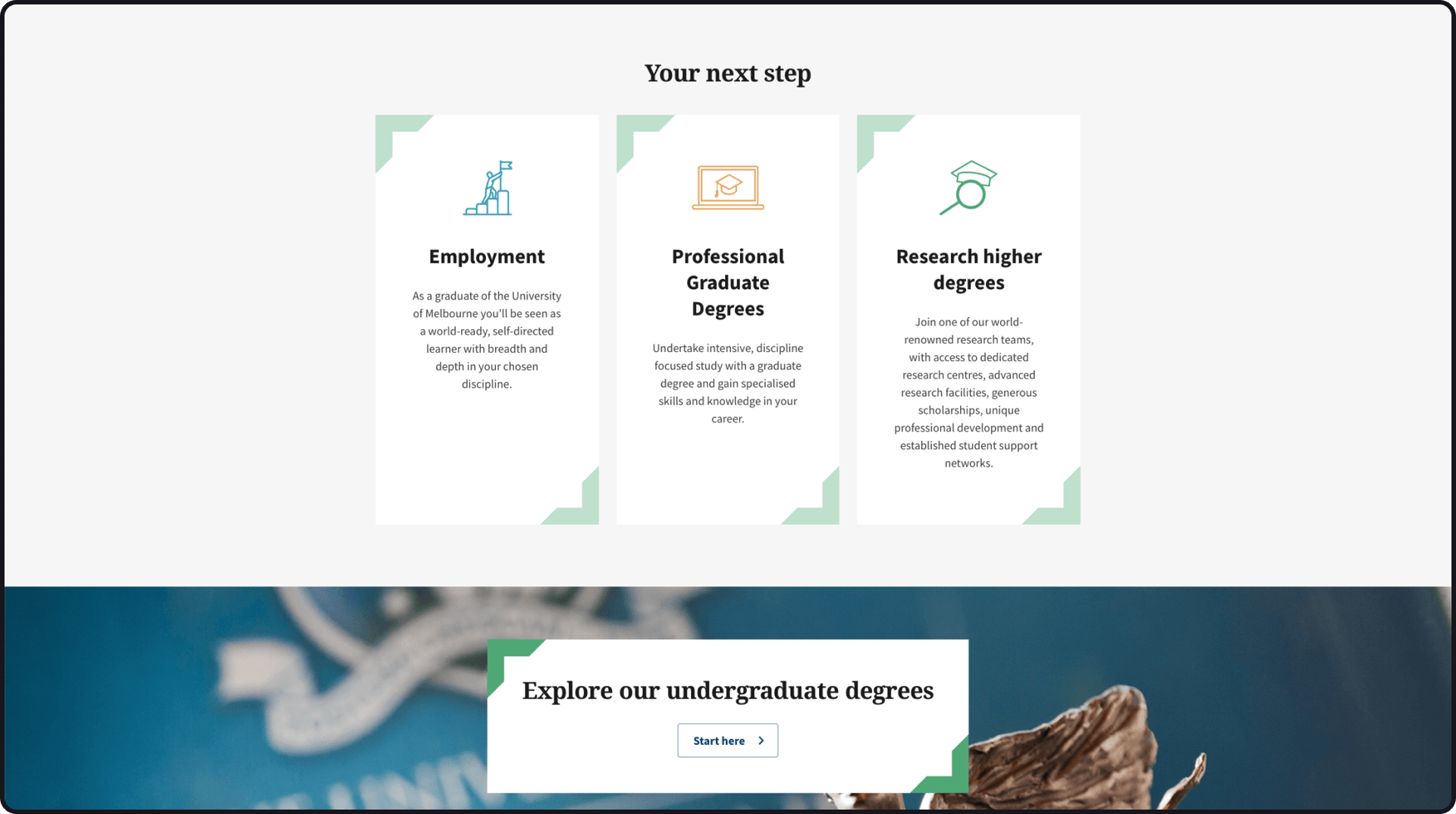
- Modernizing the complex website of the Australian government facility - the University of Melbourne.
- Re-writing the website component library to provide scalability and more responsibility
- Guaranteeing full compliance with the Web Content Accessibility Guidelines to give access for people with disabilities
- Industry:
- Education
- Location:
- Australia
- Duration:
- 7 months
- Vue.js
- Jest
- Frontend Development
- Project Management
- Web
Client overview
The Project
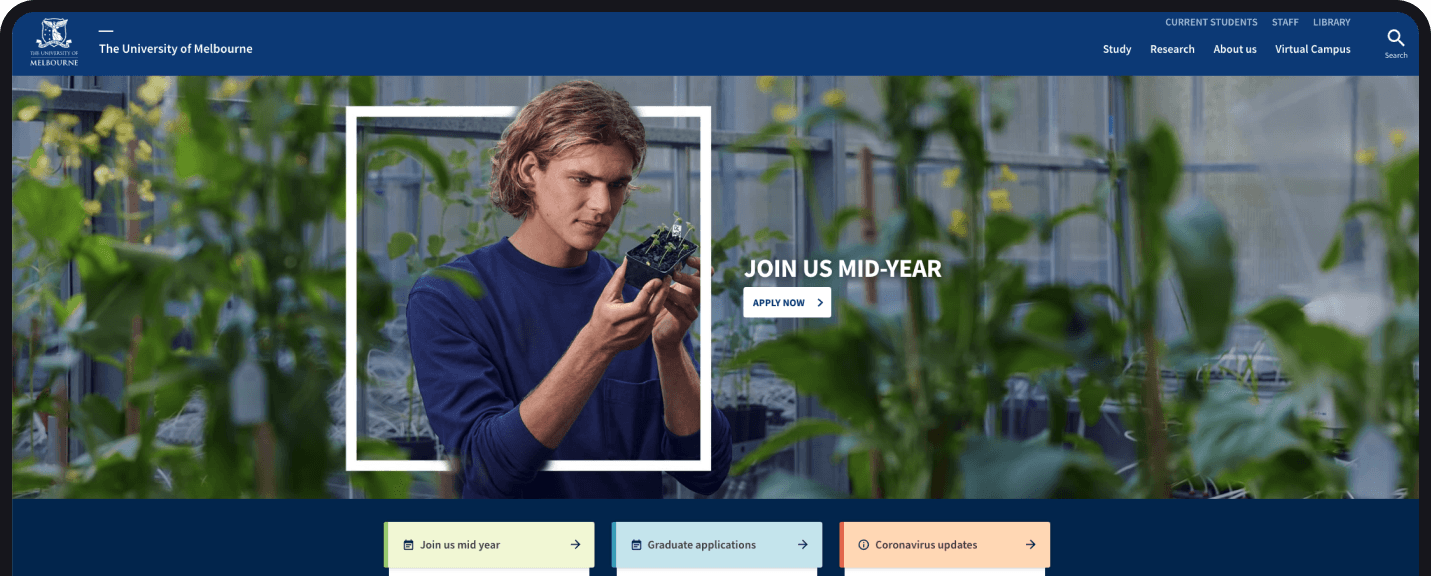
The University of Melbourne is a public research university that takes leading positions among higher educational institutions in the world. There are lots of socially significant researches, engagement, and teaching practices conducted in the university consistently. Among its major initiatives is the inclusiveness of all community members into active participation in all spheres of university life including students and staff with disabilities.
The Challenge
The university website contains a huge amount of web pages serving all their research needs. There are millions of web pages filled with content of all types: courses, exercises, newsletters, video captions, tips, tools, special tutorials for visually or hearing impaired people, guides both for students and academics. To fill all this vast amount of various content on the website editors used the outdated and manually written CMS platform which took too much time and effort.
The client needed an advanced solution implemented with cutting-edge technologies able to transform the components library into a flexible and easy-to-use data-entry web software. Its distinctive feature should be to provide equal access to the university information for physically challenged groups of people meaning to make all web components compliant with the W3C's Web Content Accessibility Guidelines (WCAG) 2.1 AA policies.
Provided by Uinno
Core solutions
We've joined the existing development team of the client and started seeking the best possible solution collaboratively. Our part was to provide frontend development services and ensure the compliance of the website with the current accessibility guidelines. The development process was managed by our project managers.
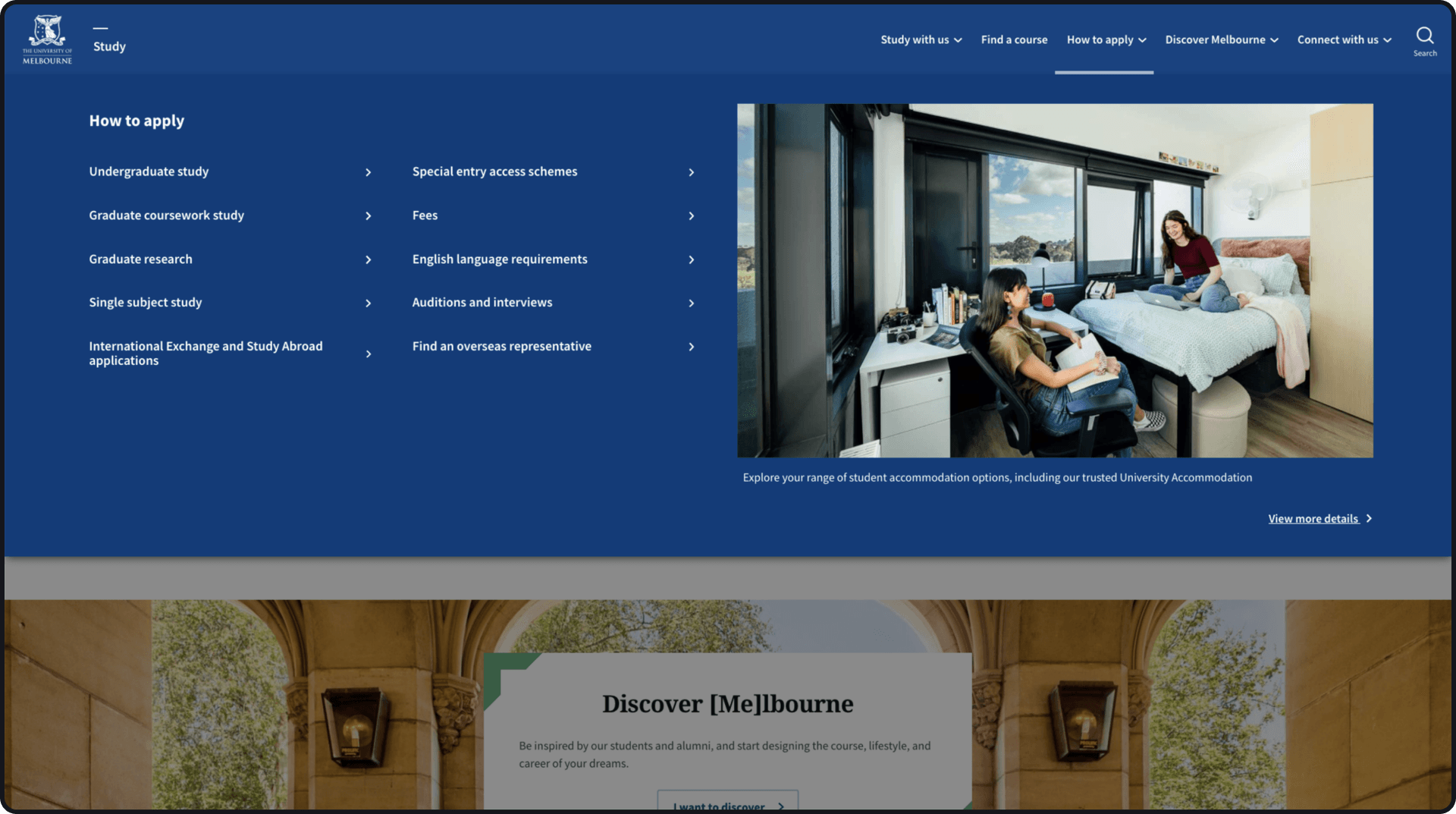
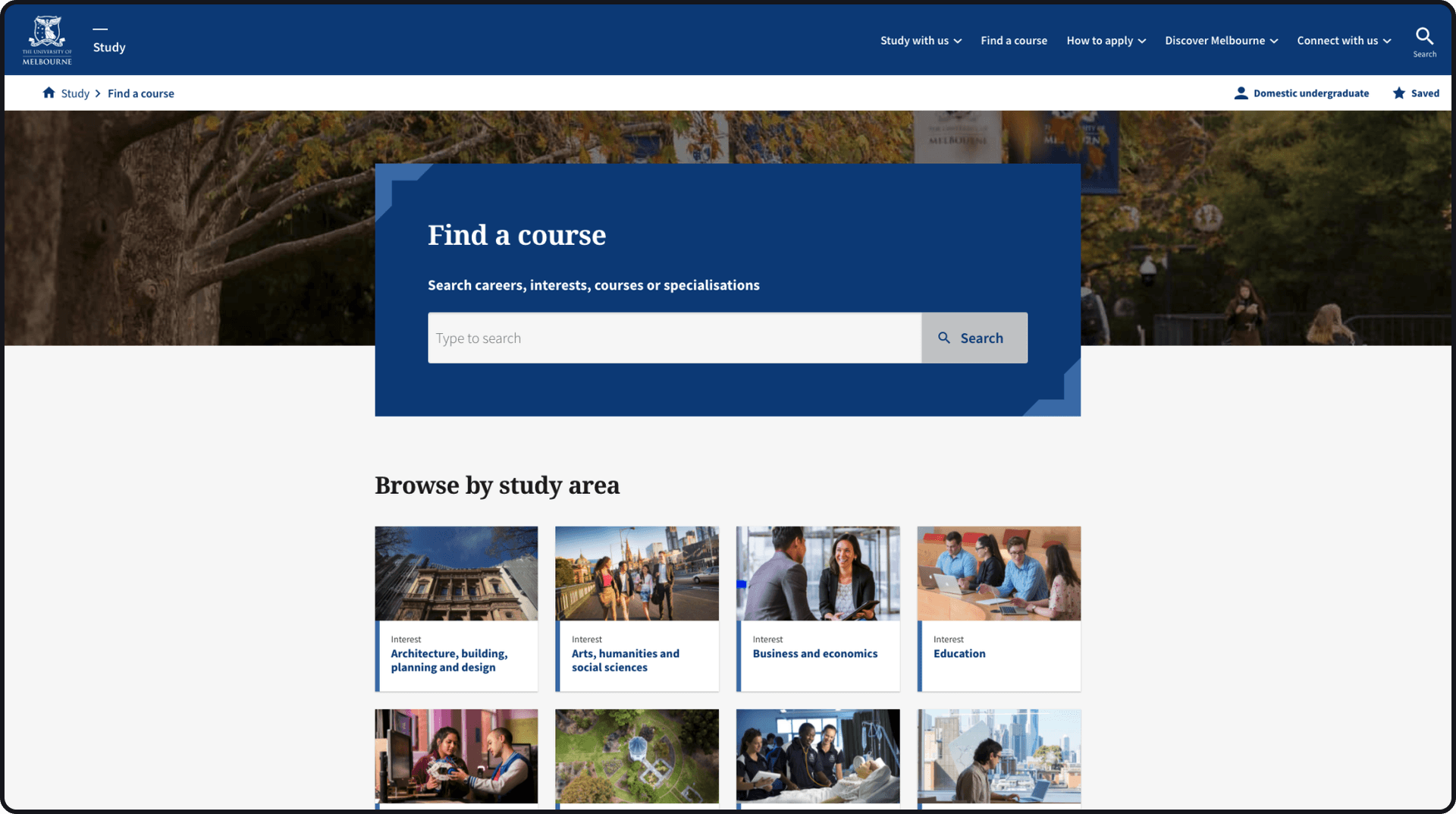
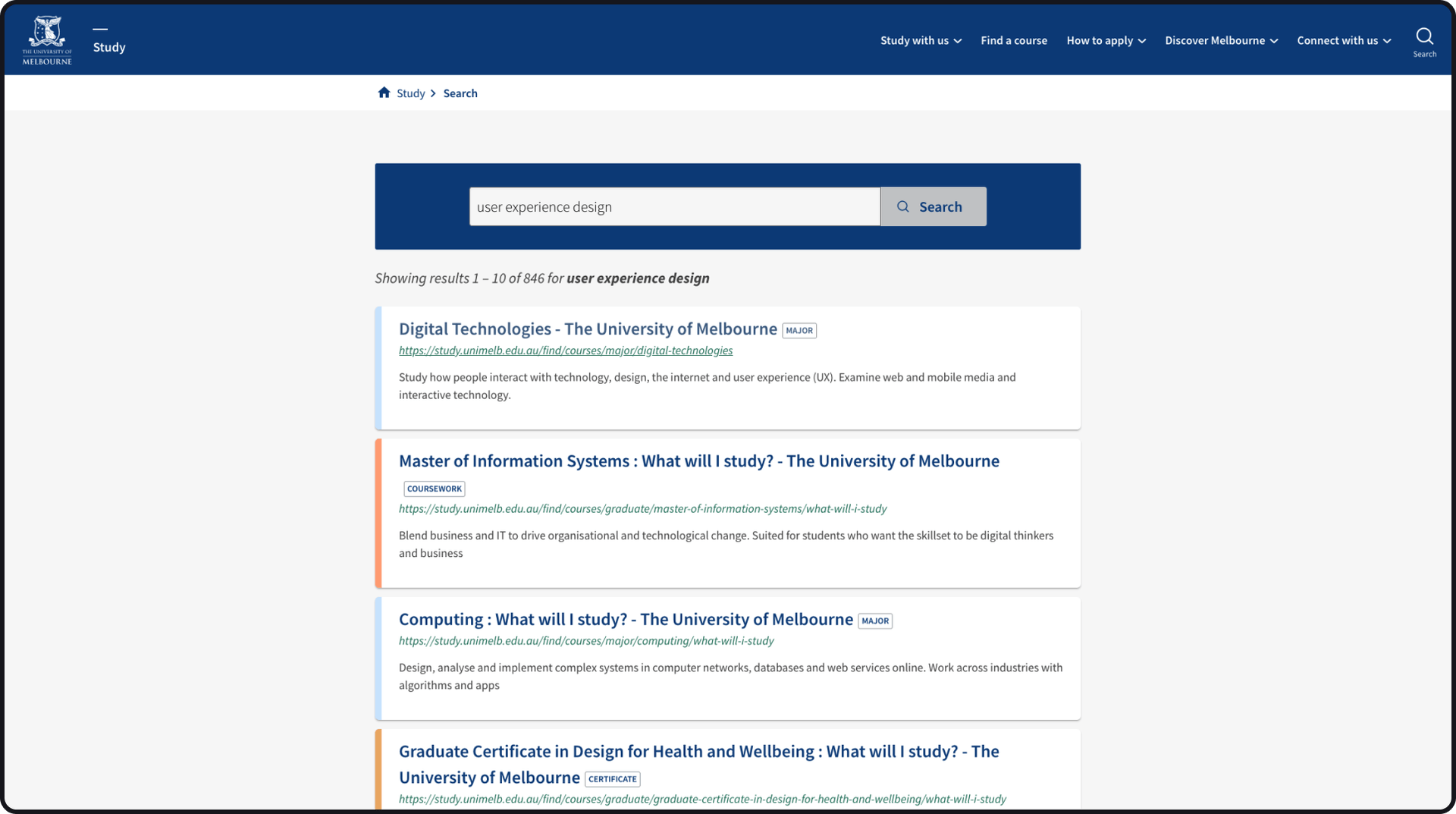
The major task was to write a new component library based on the Vue.js library. It included all website elements like styles, buttons, panels, pop-ups, tables, and many others. This way, the website editors are able to simply drag-n-drop the needed website element onto the web page and fill it out with the necessary content.
The University of Melbourne tries to provide equal rights to all community members including those who are visually or hearing impaired, with limited movement and speech disabilities, or combinations of these and other restrictions. Our client deeply cares about developing a no-barriers ecosystem for physically challenged persons. We were on a special mission to make sure that each component meets the Web Content Accessibility Guidelines (WCAG) 2.1 requirements. It allows people with disabilities to consume information from the website through special screen readers. It was a real challenge but we understood the importance of meeting the requirements. The accessibility laws become a must for a bigger number of authorities, especially for public sector websites. On the bright side, implementing compliance with these accessibility guidelines opens a wider audience for each institution’s web presence.
Quality is among our top priorities so we have utilized the Jest testing framework to ensure the correctness of the Javascript codebase. It allows to ensure the cleanliness of the code, improve functional performance and deliver a truly quality digital product.
Polished management
Our collaboration with the client was conducted via time and material model. We have moved along the project using a simple agile approach when there was a Kanban board with the listed scope of work. We have estimated every task and carried out each one based on the specified priority.
This way, the whole development process was transparent and beneficial for both our development team and the client.
What's in the outcome?

The Uinno development team has created a modernized and better-structured components library for the complex website of the Australian government facility - the University of Melbourne. The resulting digital solution opens up new prospects for the client where the following ones hold a special place:
- The components library can be easily maintained and scaled over time upon demand;
- It allows introducing more interactivity on the website through truly responsive elements;
- The website is user-friendly for people with disabilities through full compliance with accessibility guidelines.
The dedication of the development team to the main challenges of the client made it possible to implement a solution that not only enhances the website performance but makes it accessible for a much bigger audience. Which, in turn, makes a significant contribution towards creating effective social development and enhancing the lives of all community members.
explore more projects
Uinno is a product development agency compiled of engineers and technology experts with an ownership mindset who are solely focused on solving business challenges via creating future-ready apps, websites, and digital solutions.
United Kingdom
Kingston upon Thames, 145 London Road
Estonia
Tallinn, Tornimae 5
Ukraine
Lviv, Hazova St. 7, Seven-G
Ukraine
Zaporizhzhia, Sobornyi 160
USA
447 Broadway 2nd floor
New York, NY 10013
USA
78 SW 7th St,
Miami, FL 33130
+380 (99) 455 99 91
contact@uinno.io
hr@uinno.io